
Tartalom
A egy wiki, ami azt jelenti, hogy sok cikket több szerző írt. A cikk elkészítéséhez 29 ember, némelyik névtelen, részt vett a kiadásban és annak időbeli fejlesztésében.A cikkben 8 hivatkozás található, amelyek az oldal alján találhatók.
Képek hozzáadása egy weboldalhoz, bloghoz vagy közösségi hálózat profiljához azonnal vonzóbbá teszi őket. Képek hozzáadása HTML-sel gyerekesen egyszerű. Ezt is megtanuljuk a HTML bevezetésének első néhány ülésén.
szakaszában
1. és 2. rész:
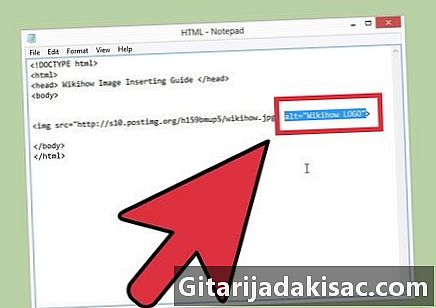
Helyezzen be egy képet
- 3 A képet átalakítsa hiperhivatkozásba. Annak érdekében, hogy a képére kattinthassanak, be kell illesztenie a képcímkét egy másik címkébe: . Elemezze a következő példát:
tanács

- A cím végén legyen a képbővítmény (.jpg, .gif stb.)
- Az esetek túlnyomó többségében a képek formátuma.gif, .jpeg, .jpg vagy.png. Előfordulhat, hogy más formátumok nem jelennek meg jól, ha egyáltalán.
- Tartsa mindig a képeinek egy példányát, soha nem tudhatja!
- Logó vagy rajz esetén mentse az en.gif fájlt. Fotókhoz a .jpeg formátum ideális.
figyelmeztetések
- Ne használja a "gyorshivatkozást" - ezt a gyakorlatot úgy kell megjeleníteni egy weboldalon egy kép, amely egy másik oldalon található. Ennek következménye az, hogy beszorítja a külső webhely sávszélességét anélkül, hogy látogatót vonzana rá. Nagyon összevonja a homlokát, és ha a webhely adminisztrátora úgy dönt, hogy eltünteti webhelyének képét, akkor az eltűnik a tiédétől is. Végül, ha nagyon elégedetlen azzal, amit tettél, akkor nagyon jól helyettesítheti imázsát egy másikval.
