
Tartalom
Ezt a cikket szerkesztõink és képzett kutatók közremûködésével írtuk, hogy garantáljuk a tartalom pontosságát és teljességét.A cikkben 7 hivatkozás található, amelyek az oldal alján találhatók.
A tartalomkezelő csoportja gondosan megvizsgálja a szerkesztőség munkáját annak biztosítása érdekében, hogy minden elem megfeleljen a magas minőségi előírásainknak.
A billentyűzet szóközt jelző egymást követő billentyűkombinációk csak egy szóközt jelennek meg, ha a böngészőben megjeleníti a kódolt HTML oldalt. Az Enter gomb megnyomásával a billentyűzeten nincs hatása. Bizonyos HTML címkéket vagy formázási kódot kell használni CSS ezeknek a hátrányoknak a megoldására.
szakaszában
-

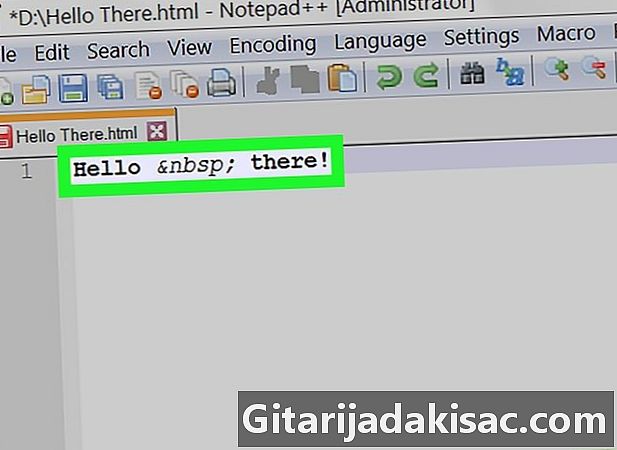
Helyezzen be egy törés nélküli helyet. A HTML kód állítólag csak egy szóközt jelenít meg az e szavai között, függetlenül attól, hogy hány egymást követő billentyűleütést fog végrehajtani a szóközön. Meg kell adnia kölcsönt ahol további hely megjelenítését szeretné előírni. egy egység, a HTML-ben egy olyan kód, amely a böngészőben speciális karaktereket jelenít meg, amelyeket nem lehet egyszerűen beilleszteni a billentyűzet vagy az ékezetes betűk használatával.- A lefoglalás Üdvözlet mindenkinek két teret jelenít meg a böngészőben a "Hello" és a "mindenki" között.
- Ezt a különleges karaktert nevezzük nem törő hely mert megtiltja a vonalszakadás megjelenését azon a helyen, ahol található. Legyen óvatos, ha helytelenül használja azt, az Internet böngészőknek nehézségekbe ütköznek a vonalszakadások olvasható és következetes módon történő bemutatása.
- A kódot is beillesztheti az e-ben, hogy kényszerítse a szóköz megjelenítését.
-

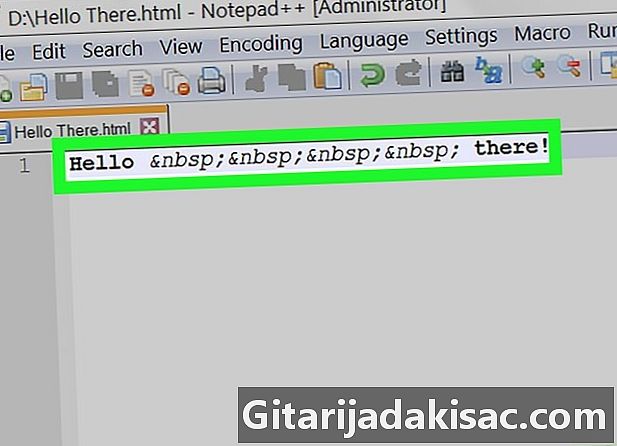
Helyezzen be különböző szélességű terek. Kényszerítheti a nagyobb terek megjelenítését az alábbi kódok beillesztésével az e-be:- kettős szóköz megjelenítéséhez
- négyszeres hely megjelenítéséhez
- a tab karakter megjelenítéséhez
-

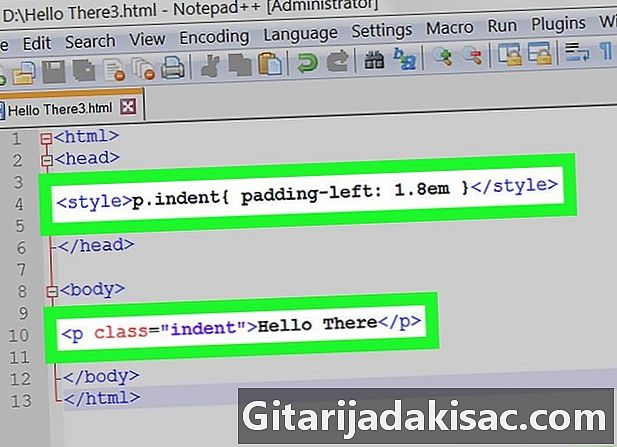
Használja a formázást CSS a francia bekezdésekbe. A CSS kód kitöltési és margógenerációs elemei közvetlenül adják a böngészőnek az e megjelenítésének formázására vonatkozó utasításokat, amelyek koherensebbek lesznek, mintha a kódot használja .- Helyezze be ezt a CSS-kódot a szakaszba dokumentumának:
- Most térjen vissza a HTML dokumentum törzséhez.Ha egy bekezdést behúzni szeretne annak kiemelésére, illessze be a következő címkék közé:
. - A bekezdés behúzási szélességének beállítását megváltoztathatja az "1,8" érték megváltoztatásával a CSS formázási kódban. Tartsd meg em az érték után jön, mert megváltoztatja a bekezdés behúzódását a használt betűméret méretével arányosan.
- Helyezze be ezt a CSS-kódot a szakaszba dokumentumának:
-

Hozzon létre egy sortörést. A címke behelyezése
Az e sort követve a bekezdés többi része megjelenik a következő sorban. Helyezze ugyanazt a címkét
az e sor előtt egy üres sort adna hozzá az előtte lévőhöz.- Ha írsz Rozmár vagyok.
Van védekezésemAz ön két mondata "rozmár vagyok. És a "Van védekezésem" felirat jelenik meg HTML-oldalának két különböző során. - A megfelelő számú címke elhelyezésével több üres sorozatot is létrehozhat
egymás után.
- Ha írsz Rozmár vagyok.
-

Adjon meg egy bekezdést, ha van ilyen. Ha az e blokkod nagyon hosszú, akkor olvashatóbb lesz, ha bekezdésekre bontja. Ehhez beillesztheti az új bekezdést a címkék közé és . Ez a művelet kiemeli a bekezdést azáltal, hogy leválasztja a HTML-oldal formázatlan e-jétől.- A legtöbb böngésző hajlandó elválasztani a bekezdéseket azáltal, hogy egyetlen üres sort jelenít meg közöttük. Ezért nem garantálható a stílus pontossága két különböző böngésző között.
-

Az előzetesen formázott e segítségével olvasd el a szóközöket. A dolgok ilyen módja jelzi az internet böngészőnek, hogy a HTML-oldal írásával megjelenítse az összes beírt helyet. Például, ha négy szóközt ír be egymás után, akkor az összes ilyen formában megjelenik az így összeállított oldalon. Helyezze be e címkéi közé és hogy az Ön böngészője úgy formázza, mint az előre formázott.- Bármely kulcsbevitel belépés is értelmezni fogja, és sor töréseket generál, ha előformázó címkéket használ.